If You Build It, They Will Come.
That’s the plan! However, if you really want to attract prospects to your firm’s website, you need to do more than simply build it; you need to optimize it. Search engine optimization (SEO) is the key to getting your website discovered via search engines like Google, Bing, and Yahoo.
The Evolution of SEO
The traditional approach to SEO involves two tactics: on-page and off-page SEO. On-page SEO is the strategic use of keywords on your website, including in-page titles, headers, meta descriptions, and more. Off-page SEO, in comparison, refers to improving your website’s overall authority on the web, which is determined by what other websites are linking to you. The goal with off-page SEO is to attract inbound links (or “backlinks”) from relevant, authoritative websites. While on-page and off-page SEO are helpful concepts, they are rooted in an approach that is quickly fading away. In the past, the goal of SEO was to impress (or trick) the search engines so that they’d give you higher rankings -- with the goal being able to achieve the coveted #1 spot in the search results for one of your target keywords.
Now it's About Optimizing for the SearcherToday, search engines are smarter. They can tell the difference between spammy websites that are designed to game the system, and legitimate websites that are providing relevant, high-quality content. Modern SEO is about optimizing for the searchers, not the search engines. |
Getting Started With SEO: 5 Elements to Optimize
1. Page Titles
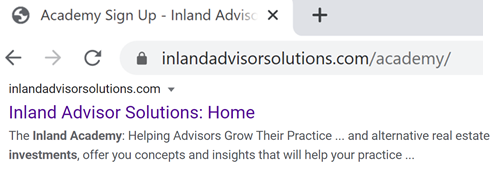
A page title is the text you see at the top of your browser window when viewing a web page. It’s also the title of a page that is presented in search engine results. Page titles can be found and edited in your site’s HTML. The text that is surrounded with the <title> tag is your page’s title.

Guidelines for effective page titles:
- Write page titles that describe - and align with - a page's content
- Include relevant keywords (which should happen naturally if you follow the above tip).
- Place keywords as close to the beginning of the title as possible.
- Make it fewer then 7 characters long. (Longer page titles with get cut off by web browsers and in search results and will also dilute the importance of the keywords mentioned.)
- Include your company name at the end of the page title, unless you are a big brand and people search for you through your brand name.
- Use unique page titles doe each page of your website.
2. Meta Descriptions

A meta description is a short summary that you can write for a web page, which search engines display in search results. These descriptions don’t count toward search engine rankings, but they are still incredibly useful. When creating a description, the goal should be to write compelling copy that accurately describes what’s on a page, so searchers will be enticed to click.
<meta property="og:description" content="The Inland Academy:Helping Advisors Grow Their Practice Enroll in the NEW Inland Academy Today! As Discussed Inland’s passion for working with financial professionals extends beyond our role as a … />
3. Headings
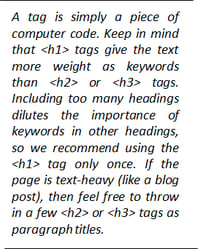
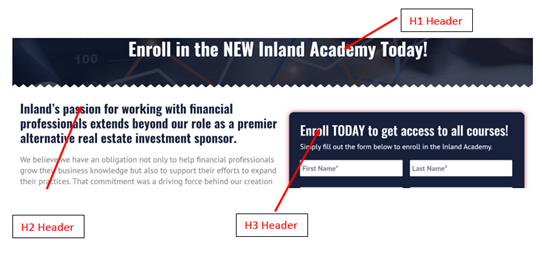
Typically text that appears larger and/or more prominent than other text on a page is part of a heading. You can verify this by checking the HTML code of your website and looking for text with an <h1>, <h2>, or <h3> tag surrounding it.
Search engines and searchers tend to pay more attention to headings in comparison to paragraph text. For this reason, include keywords in your headings whenever possible.
4. Images
Images on a web page can enhance user experience. When inserting images into your website, however, you should keep the following in mind:
- Don’t use images excessively. More pictures can slow down the loading of your page, thus negatively impacting both user experience and SEO.
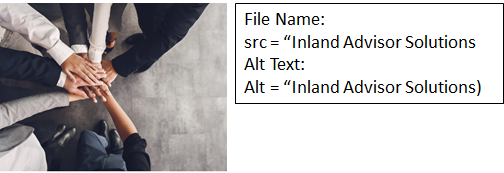
- Associate text with pictures. Sometimes, images on your site may fail to render. To ensure that visitors can still understand the information you’re presenting, use the “alt text” HTML attribute to provide relevant text descriptions of your images.
- Include keywords in your image file name. This will help you draw in relevant traffic from image searches. Separate the words in the file name with a dash (-).

5. URL Structure
The URL is the website address (i.e. inlandadvisorsolutions.com). URL structure refers to how the text in a URL is organized, as well as how the different URLs on your website interact with one another.
When structuring your website’s URLs, there are a few best practices to keep in mind:
- Separate keywords with dashes. For your internal page URLs, separate individual keywords with dashes (-). For example: https://pages.inlandadvisorsolutions.com/contact-us is a good URL that captures ‘contact us’ as keywords
- Describe what’s on the page. Structure your URLs so that searchers can easily understand what information they’re going to find. For example, if you land on a company’s product page, seeing the URL http://company.com/products/product1 will be much more reassuring than something like http://company.com/1543?/eh?.
- Use 301 redirects when necessary. A 301 redirect forwards an old URL to a new one. Make sure you do this if you change the URL of a page on your site. (A common mistake is not applying a 301 redirect between yoursite.com and www.yoursite.com. This can be quite a problem from an SEO standpoint, because search engines will give separate credit to both versions of your site.)
Optimizing for Mobile
The topic of mobile marketing is tossed around frequently in marketing circles, often with many different intended meanings. While mobile marketing can mean many things, there is one primary message being conveyed to financial professionals looking to take advantage of mobile: optimization of websites for mobile viewing.

While there are a few different options for providing a mobile web experience, such as creating a separate mobile site or launching an app, the best option -- from an SEO standpoint -- is using responsive design.
A responsive website uses the same URL and HTML across all devices: desktops, laptops, tablets, and smartphones. The only thing that changes is the CSS (Cascading Style Sheets), which is a programming language that describes the style and formatting of a web page.
CSS allows the content on your website to adapt to different screen sizes, which means visitors always get a great viewing and browsing experience. What’s more, Google prefers responsive design to other mobile technologies because it allows for more efficient crawling and indexing.
It is All in the Details
Pay close attention to the elements of SEO / Website optimization we’ve discussed here and make incremental improvements to your own website, and you will begin to capture the interest of potential new clients and do so at a rate that will be pleasantly surprising. Good luck!




